

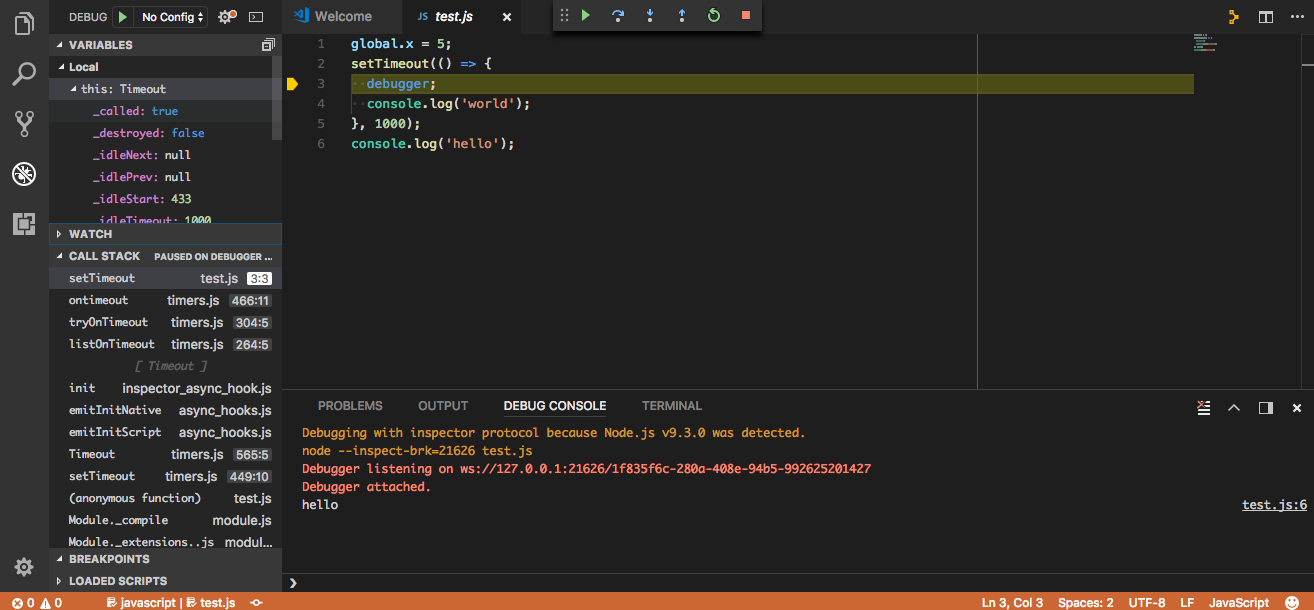
Applications are single-threaded, meaning that a single process can handle multiple requests simultaneously.Applications are written in JavaScript and can be run within the Node.js runtime on OS X, Microsoft Windows, and Linux.Node.js is a cross-platform runtime environment that allows you to run JavaScript code on the server-side.It is an open-source server-side JavaScript runtime environment.These applications are often built on popular JavaScript frameworks and libraries such as Express, React, Angular, and Vue. Node.js apps are applications written in JavaScript that are executed on a server using the Node.js runtime environment. Node.js has a large community of developers who have created a variety of modules that you can use in your own projects. It is also popular on the Internet of Things (IoT). It is not a framework but a technology built on Chrome’s V8 JavaScript engine, allowing it to be used for developing server-side applications and command-line tools. Node.js is a JavaScript runtime environment that allows you to run JavaScript code outside a browser. This tutorial will show you how to debug node.js in Visual Studio Code.

Debugging tools can be integrated into code editors, making the debugging process more efficient. VSC debugger itself is very similar to javascript debuggers found in popular browsers like Google Chrome or Firefox for example.Debugging is an essential step in software development, as it allows developers to fix errors before releasing the software to the public. Place breakpoints in your script(s) and press F5 to fire up phantom and start debugging. If you are using PhantomJS modules you should put those in node_modules directory which should be child of your webRoot directory so that debugger can pick them up. Also note that ts and js files have to be placed in the same directory. If you write your code in TypeScript set sourceMaps to true. root directory of your project - webRoot.full path to PhantomJS JavaScript entrypoint file - file.full path to PhantomJS executable that you previously downloaded - runtimeExecutable.vscode/launch.json or by clicking on the small button that looks like cog then pick PhantomJS from the list that will open up create launch.json file manualy under.click Debug button or press CTRL+SHIFT+D.If you are already in working directory just type code.

This can be done from menu or from console by typing code.


 0 kommentar(er)
0 kommentar(er)
